深入了解APP开发过程序中页面设计的完整流程
app开发过程中设计对APP非常重要,优秀的APP开发设计可以快速捕捉用户的视线,引导用户使用APP。 那么,APP接口的设计流程如何呢? 接下闪端带着大家一起了解下APP界面设计的完整过程,对APP设计的同学有所帮助。
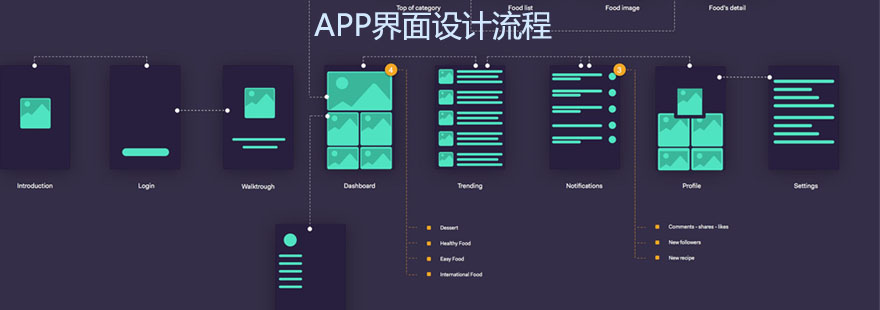
APP接口设计流程
1、决定创意方向,或围绕主题展开
你的想法有人做过吗? 如果有类似的APP,就要仔细考虑超越它,有独特的优化设计。
2、APP应用定位与用户需求分析
在苹果人机界面指南图中定位
3、核心功能的确认,必须使用减法原则
摘要研究提出的各种需求,设计应用程序定义语句( ads )的APP应用程序定义描述。 也被称为简化的ads,可以从以下四个方面着手。
1 )确定产品整体色彩基调。 色彩基调可以从产品功能中提取,也可以从产品标识中提取。
2 )创建包含功能布局、页面交互等要素的界面原型
3 )根据界面原型进行颜色添加,进而进行细节调整
4 )根据用户使用体验反馈重新修改界面并不断改进。
4、产品素描制作。 例如Axure pop等
根据之前整理的资料,进行基本产品的各项功能设计,包括移动中的使用场景、按钮、显示文字等。 纸和笔是个好方法
5、Walkthrough
在IOS中,在每个接口之前切换方法也很重要,称为“APP功能穿越”( App Functionality Walkthrough ),需要在设计时考虑。
6、最低生活保障真原型
使用原型制作工具( Axure、Mockup、Visio )将草图转移到电脑上,尽量使用黑白、粗线条设计不拘泥于细节

7、高保真样机
确认最低生活保障原型后,可以了解烦恼和详细情况。 ios的画面尺寸有960*480、1024*768等。 具体请参阅APP设计尺寸规范大全、APP界面设计初学者教程。
8、视觉用户界面设计,使用ps或AI
高保真样机完成后,应该进行视觉设计。 苹果提倡有质感、有模拟度的图形界面。 我们会尽量让app的界面设计接近用户熟悉或喜欢的风格。 可以在配色和图标上下功夫
9、根据自身产品文化改进APP设计理念
由于移动设备的关系,设计要尽量简洁,必要时不要借助华丽的图形和其他信息来吸引用户,让信息一目了然,不含糊,不误导用户。10、多种APP应用场景的ICON设计、1024 512 114等
ICON决定了APP在Store中的识别度,首先可以从简单的轮廓开始,首先从中心的想法开始。 除非有必要,否则你的icon最好不要包含文字。 请尽量使用与你的app图形界面匹配的材质和渐变。 如果想让用户看到高质量的UI设计,请不要忘记将icon设计为2929、7272、512512这三种尺寸。
11、交付设计稿或剪式文件夹
如果你自己不开发APP的功能,也需要向开发者传递明确的设计指南。 将界面和说明整理成大图,尽可能向开发人员明确说明所有情况。 另外,PSD的尺寸标注、说明、另存为PNG,开发变得容易。

扫一扫,关注我们
